들어가며..
- Axios로 HTML 문서를 가져온 후 Cheerio를 사용해 파싱하는 과정을 정리
- 이 방법은 주로 웹 스크래핑이나 특정 HTML 요소의 데이터를 추출하는 데 유용
- Cheerio는 jQuery와 유사한 문법을 제공해 HTML 문서에서 쉽게 요소를 선택하고 조작 가능
진행 과정
- Axios로 HTML 가져오기: axios를 사용하여 HTML 문서를 가져옴
- Cheerio로 HTML 파싱: cheerio.load()를 통해 가져온 HTML을 파싱하여 $ 객체에 저장
- 파싱한 데이터 처리:
- 요소 선택: const title = $(".title")로 요소를 선택
- 선택한 요소에서 데이터 추출: title.text()로 요소에서 필요한 데이터 추출
Axios로 HTML 문서를 가져와 Cheerio로 파싱
import axios from 'axios';
import * as cheerio from 'cheerio';
async function extractData() {
const response = await axios.get("https://example.com");
const $ = cheerio.load(response.data); // HTML을 Cheerio로 파싱하여 $에 저장
}
요소 접근
Cheerio에서 요소 접근 시 $("selector") 형태로 접근하는 모든 값은 CSS 선택자로 사용
- 기본 요소: $()로 접근
- 하위 요소: .find()로 하위 요소 접근
- 직계 자식 요소: .children()으로 직계 자식만 선택
- 부모 요소: .parent()로 상위 요소 접근
- 형제 요소: .next()와 .prev()로 형제 요소 선택
import axios from 'axios';
import * as cheerio from 'cheerio';
async function extractData() {
const response = await axios.get("https://example.com");
const $ = cheerio.load(response.data); // HTML을 Cheerio로 파싱하여 $에 저장
const mainContent = $("#content").find(".item"); // #content 내 모든 .item 요소
const listItems = $("ul").children("li"); // <ul>의 직계 자식 <li> 요소
const firstItemParent = $(".item1").parent(); // .item1의 부모 요소
const nextItem = $(".item1").next(); // .item1의 다음 형제 요소
}
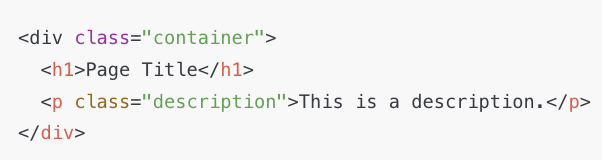
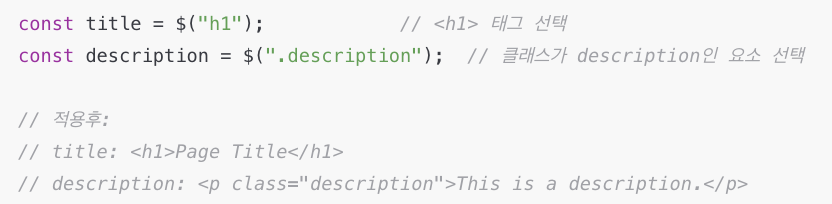
기본 요소 접근 ( $() )
 |
 |
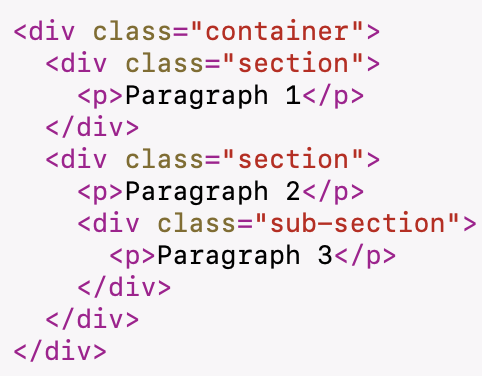
하위 요소 접근 ( .find() )
 |
 |
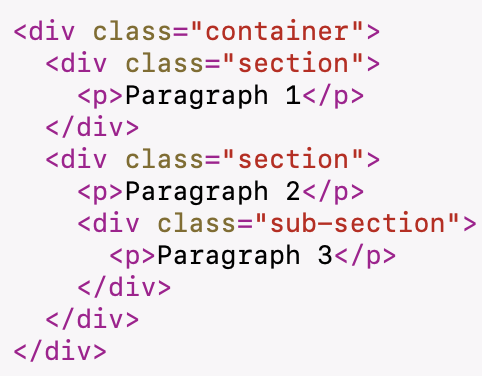
직계 자식 요소 접근: .children()
중첩되어있는 요소(자손)은 포함하지 않음
 |
  |
선택한 요소에서 데이터 추출
Cheerio에서는 다음과 같은 메서드를 사용하여 텍스트, HTML 구조, 속성 값을 가져올 수 있음
- 텍스트 추출: .text()로 요소의 텍스트 콘텐츠 추출
- HTML 구조 추출: .html()로 요소의 내부 HTML 구조 추출
- 속성 추출: .attr("attributeName")으로 특정 속성 값 추출
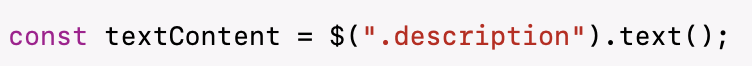
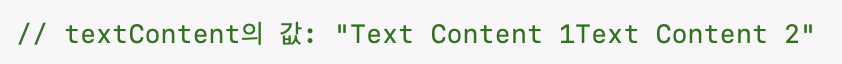
텍스트 추출: .text()
선택한 요소의 텍스트 내용을 가져올 때 사용합니다. 요소 내의 모든 텍스트가 포함
 |
  |
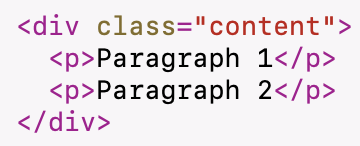
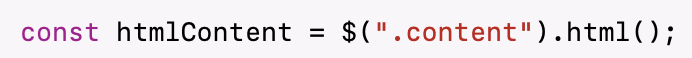
HTML 구조 추출: .html()
- 선택한 요소의 내부 HTML 구조를 추출할 때 사용
- 요소의 내부 HTML만 반환하며, 요소 자체는 포함되지 않음
 |
  |
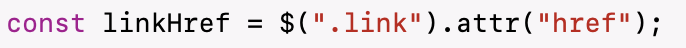
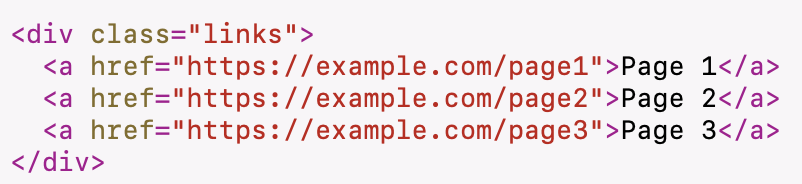
속성 추출: .attr("attributeName")
선택한 요소의 특정 속성 값을 가져올 때 사용
 |
 |
배열로 선택된 요소에 접근하는 방법
Cheerio에서 선택된 여러 요소에 접근하고 데이터를 추출하는 주요 방법
- 요소 반복: .each()로 각 요소에 접근 -요소를 하나씩 순회하며, 콜백 함수 내에서 개별적으로 처리할 때 사용
- 데이터 배열로 추출: .map() + .get()으로 값 배열로 추출 -요소의 값을 변환하여 배열로 추출할 때 사용
단순 요소 반복
 |
 |
import axios from 'axios';
import * as cheerio from 'cheerio';
async function fetchLinks() {
const response = await axios.get("https://example.com");
const $ = cheerio.load(response.data); // HTML을 Cheerio로 파싱하여 $에 저장
$(".list li").each((index, element) => {
console.log($(element).text()); // 각 <li> 요소의 텍스트를 출력
});
}
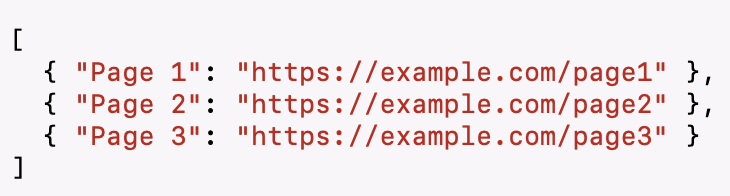
배열로 추출 ( .map() + .get() )
 |
 |
import axios from 'axios';
import * as cheerio from 'cheerio';
async function fetchLinks() {
const response = await axios.get("https://example.com");
const $ = cheerio.load(response.data); // HTML을 Cheerio로 파싱하여 $에 저장
const linksArray = $(".links a").map((index, element) => {
const text = $(element).text(); // <a> 태그의 텍스트 내용
const href = $(element).attr("href"); // <a> 태그의 href 속성 값
return { [text]: href }; // {text: href} 형태로 객체 생성
}).get(); // 배열로 변환
console.log(linksArray);
}
'프론트 > JS' 카테고리의 다른 글
| 5. 웹 요청을 위한 JS(axios) (0) | 2024.10.28 |
|---|---|
| 4-2. 브라우저를 위한 JS(DOM - 요소 선택, 조작, 이벤트 연결) (0) | 2024.10.28 |
| 4-1. 브라우저를 위한 JS(BOM) (1) | 2024.10.28 |
| 3. JS 심화(함수형 프로그래밍, 콜백, Promise, async - await) (0) | 2024.10.28 |
| 2. JS 기초(기초 문법) (0) | 2024.10.28 |